Als ich 2016 erstmals mit WP gearbeitet habe, gab es kein Full Site Editing in WordPress und auch noch keinen Gutenberg-Editor. Es gab den guten alten Classic Editor. Im Jahr 2019 wurde WordPress 5.0 veröffentlicht und mit dieser Veröffentlichung kam der neue Editor Gutenberg, auch Block-Editor genannt. Gutenberg war anfangs äußerst unpopulär und viele Nutzer:innen von WordPress, inklusive mir, konnten sich so gar nicht mit dem neuen Editor anfreunden und nutzten den klassischen Editor einfach weiter. Im Laufe der Zeit entdeckte ich aber die mächtigen Vorteile des Gutenberg-Editors und konnte mit diesem effizienter arbeiten als zuvor. Mit dem Release 5.9 hat WordPress das Full Site Editing (FSE) und somit eine der größten Erneuerungen eingeführt. FSE ist die logische Weiterentwicklung des Gutenberg-Projekts, mit dem sich erstmals nicht nur einzelne Seiten und Beiträge bearbeiten lassen, sondern die komplette Website samt Kopfzeile, Fußzeile und Seitenleiste gestaltet werden kann. Das Ziel von FSE ist die Erstellung von Websites aus einem Guss mit nativen WordPress-Tools ohne Page-Builder. Welche Vorteile das Full Site Editing in WordPress bietet, erläutere ich in diesem Blogartikel.

Full Site Editing mit WordPress: Warum wurde FSE eingeführt?
Wir werfen einen Blick auf die Entwicklung der Website-Gestaltung und des Layout-Managements in WordPress. Früher war das zentrale Werkzeug für die Inhaltserstellung der TinyMCE-Editor, ein WYSIWYG-Texteditor (What You See Is What You Get), der von der ersten Version von WordPress bis etwa 2018 der Standard war. Dieser Editor erlaubte es, einfache Inhalte und grundlegendes HTML einzufügen sowie grundlegende Formatierungen vorzunehmen.
Allerdings wies der TinyMCE-Editor auch Schwächen auf. Besonders störend war das Fehlen von Vorschaufunktionen und die eingeschränkte Flexibilität bei der Gestaltung. Aus diesem Grund gewannen Page-Builder-Plugins an Popularität. Mit diesen Tools konnten Nutzer ihre Websites per Drag-and-Drop gestalten, während sie den TinyMCE- oder klassischen Editor für die Inhaltserstellung nutzten. Plugins wie Beaver Builder, Divi und Elementor wurden im Laufe der Jahre zu führenden Tools.
WordPress behauptete seine Spitzenposition als beliebtestes Content-Management-System (CMS), doch musste es sich gegen immer mehr Konkurrenz behaupten. Plattformen wie Wix boten visuelle und benutzerfreundliche Editoren an, die ein besseres Bearbeitungserlebnis versprachen. Bis zur Einführung des Block-Editors konnte WordPress hier nicht wirklich mithalten.
Dies stellte ein Problem dar, denn diese Konkurrenten gewannen an Marktanteilen, da sie moderne, visuelle Oberflächen und einfache Layoutkontrollen boten. Der Block-Editor Gutenberg wurde entwickelt, um diese Lücke zu schließen. Dieser führte ein modulares System ein, mit dem Nutzer Inhalte auf ihren Seiten und Beiträgen aufbauen konnten. Doch auch der Block-Editor hatte seine Grenzen. Für komplexere Layouts und tiefgreifende Änderungen mussten Nutzer nach wie vor auf Page-Builder-Plugins oder Entwicklerkenntnisse zurückgreifen.
Hier setzt Full Site Editing mit WordPress an. FSE zielt darauf ab, die Gestaltung und Anpassung einer vollständigen Website direkt im WordPress-Editor zu ermöglichen, ohne dass zusätzliche Tools oder Programmierkenntnisse erforderlich sind. WordPress möchte damit die kreative Hürde senken und ein leistungsstarkes, intuitives Bearbeitungserlebnis bieten, das den modernen Anforderungen gerecht wird.
Full Site Editing WordPress: Was ist Full Site Editing (FSE)?
Full Site Editing (FSE) ist eine bedeutende Weiterentwicklung in der WordPress-Welt, die es ermöglicht, eine vollständige Website direkt im WordPress-Editor zu gestalten und zu bearbeiten. Diese Funktionalität, die mit der Veröffentlichung von WordPress 5.9 im Jahr 2022 offiziell eingeführt wurde, stellt einen Paradigmenwechsel dar, da sie Nutzern ermöglicht, nicht nur den Inhalt ihrer Seiten und Beiträge zu bearbeiten, sondern auch das gesamte Layout und Design der Website. Zuvor waren diese Aufgaben oft auf verschiedene Werkzeuge verteilt, wie den Customizer, Widgets und individuelle Theme-Dateien.
Mit Full Site Editing in WordPress kann dies alles nun innerhalb des Block-Editors geschehen, was eine intuitive und nahtlose Bearbeitung ermöglicht. FSE basiert auf dem Block-Editor (auch bekannt als Gutenberg), der 2018 in WordPress integriert wurde. Dieser Editor führte das Konzept der Blöcke ein, mit denen Nutzer verschiedene Inhaltselemente wie Text, Bilder, Videos und mehr hinzufügen können. Mit FSE wird dieses Block-Prinzip auf die gesamte Website ausgedehnt. Ein weiterer Aspekt ist die Vereinheitlichung der Bearbeitung sowie die Kontrolle durch das WordPress-Kernteam und nicht durch Drittentwickler.
Nachteile von Page-Buildern
Als ich vor vielen Jahren nach einem passenden Theme für mein erstes WordPress-Projekt gesucht habe, fiel mir die riesige Auswahl an Page-Buildern auf. Wahllos und ohne mich vorher zu informieren, installierte ich das erste Theme und versuchte mit dem gelieferten Page-Builder die Website zu bauen. Zunächst war ich vom Funktionsumfang erschlagen und kam in dem Dschungel aus mitgelieferten und kostenlosen Funktionen und den kostenpflichtigen Funktionen gar nicht zurecht. Um ein Bilderkarussell in diesem Theme zu erstellen, musste man eine kostenpflichtige Erweiterung kaufen. So probierte ich in den nächsten Monaten verschiedene Themes und Page-Builder aus und fand schließlich das Flatsome-Theme. Mit diesem Theme und dem dazugehörigen Page-Builder habe ich sehr gute Erfahrungen gemacht und arbeite auch heute noch damit. Page-Builder sind umfangreiche Werkzeuge, mit denen sich hervorragende Websites und Online-Shops erstellen lassen können, doch sie bringen auch Nachteile mit sich. Welche das sind, schauen wir uns nachfolgend an.
Unbrauchbare Shortcodes
Grundsätzlich klingt es nach einer guten Idee: Man öffnet den Page Builder, startet direkt los, verschiebt per Drag & Drop verschiedene Elemente und gestaltet die gesamte Seite innerhalb weniger Stunden neu – und das alles, ohne auch nur ein grundlegendes Verständnis von Programmierung zu benötigen. Doch der vermeintliche Vorteil hat seine Tücken: Sobald man sich einmal auf solch einen Builder für die WordPress-Seite eingelassen hat, gerät man schnell in eine Art Abhängigkeit. Zwar scheint es, als würde kein Code benötigt, aber im Hintergrund arbeitet die Seite dennoch mit zahlreichen Shortcodes. Diese kleinen Code-Schnipsel werden problematisch, sobald der Page-Builder nicht mehr verwendet wird. Ohne ihn kann WordPress die Shortcodes nicht mehr interpretieren, und anstelle der hübsch gestalteten Boxen tauchen plötzlich unverständliche Zeichenfolgen auf, die die Struktur der Seite zerstören.
Geschwindigkeitsprobleme
Ein weiteres Problem ist die Geschwindigkeit. Auch wenn es auf den ersten Blick nicht so wirkt, kann bereits ein einzelnes Plugin die Geschwindigkeit der Website beeinträchtigen. Entscheidend ist nämlich nicht die Anzahl der installierten Plugins, sondern deren Komplexität. Die als „kurz“ bezeichneten Shortcodes sind oft nur Verweise auf längere und komplexere Codeabschnitte. Mehr Code bedeutet eine höhere Belastung des Webservers, was die Ladegeschwindigkeit der Seite verringert und sich negativ auf das Ranking in Suchmaschinen auswirken kann. Auch mit dem Flatsome-Theme hatte ich teilweise Geschwindigkeitseinbußen.
Lizenzen
Da ein Page-Builder von einem Drittanbieter bereitgestellt wird, ist man als Nutzer in einer Art goldenem Käfig. Man hat zwar mächtige Werkzeuge zur Verfügung, doch der Anbieter bestimmt, wohin die Entwicklung geht und hat die Oberhand über die Preispolitik. Wird die jährliche Lizenz erheblich erhöht, so hat man als Nutzer keine Wahl und muss diese bezahlen. Falls es sich beim Projekt um eine Kunden-Website handelt, so wird man gezwungen sein, die Preiserhöhung des Anbieters an seinen Kunden weiterzugeben.
Vorteile des Full Site Editings in WordPress
Mit der Einführung des Full Site Editings (FSE) in WordPress hat sich die Art und Weise, wie Websites gestaltet und verwaltet werden, grundlegend verändert. FSE bringt eine neue Dimension der Flexibilität und Benutzerfreundlichkeit, die sowohl Anfängern als auch erfahrenen Entwicklern zugutekommt. Nachfolgend werde ich die wichtigsten Vorteile des Full Site Editings in WordPress näher beleuchtet.
Gestaltungsfreiheit ohne Programmierkenntnisse
Einer der größten Vorteile von FSE ist die Möglichkeit, die komplette Gestaltung einer Website zu steuern, ohne tiefgehende Programmierkenntnisse zu benötigen. Vor FSE war die Bearbeitung bestimmter Teile einer WordPress-Seite oft auf das Theme beschränkt, und für fortgeschrittene Anpassungen musste der Code manuell verändert werden. Mit FSE können Benutzer nun sowohl den Header, Footer als auch alle anderen Bereiche der Website direkt im Editor bearbeiten – ohne eine Zeile Code zu schreiben.
Durch den Block-Editor können Nutzer alle Design-Elemente ihrer Seite individuell anpassen, von Text und Bildern bis hin zu komplexeren Layouts und Strukturen. Diese Drag-and-Drop-Funktion macht das Design intuitiver und zugänglicher, da man visuell arbeiten kann, anstatt sich mit CSS und HTML auseinandersetzen zu müssen.
Mit Full Site Editing in WordPress wird die Benutzererfahrung kohärenter. Vorher gab es oft eine Trennung zwischen dem Bearbeiten von Seiteninhalten und der Gestaltung des Themes, was zu Verwirrung führen konnte. FSE vereint diese beiden Bereiche, indem alles in einer einzigen Oberfläche zusammengeführt wird. Dadurch können Benutzer das gesamte Design ihrer Website in einem konsistenten Editor anpassen, was die Bedienung wesentlich vereinheitlicht.

Flexibilität durch globale Stile und Vorlagen
Ein weiteres bemerkenswertes Feature von FSE ist die Einführung von globalen Stilen und Vorlagen. Globale Stile ermöglichen es, einheitliche Designrichtlinien für die gesamte Website festzulegen – beispielsweise Schriftarten, Farben und Abstände. Diese Änderungen lassen sich auf der gesamten Website anwenden, was den Designprozess effizienter und schneller macht.
Darüber hinaus können Vorlagen für verschiedene Seitentypen wie Blogartikel, Seiten oder Archive erstellt werden. Diese Vorlagen lassen sich dann wiederverwenden, wodurch der Aufbau einer konsistenten, professionell wirkenden Website deutlich vereinfacht wird. Für Entwickler bietet sich zudem die Möglichkeit, benutzerdefinierte Vorlagen zu erstellen, die auf spezifische Anforderungen zugeschnitten sind.
Vereinfachte Theme-Entwicklung
Mit FSE hat sich auch die Art der Theme-Entwicklung stark vereinfacht. Entwickler müssen nicht mehr umfangreiche PHP- oder JavaScript-Funktionen implementieren, um bestimmte Designanpassungen vorzunehmen. Stattdessen basiert FSE auf der Block-Technologie, sodass Themes nur noch auf Blockvorlagen und globalen Stilen aufbauen müssen.
Dies bedeutet, dass die Entwicklung von Themes weniger zeitaufwendig ist und sich auf das visuelle Design und die User Experience konzentrieren kann. Entwickler haben mehr kreative Freiheit, da sie nicht durch komplexen Code eingeschränkt werden, sondern sich auf die Komposition von Blöcken und die visuelle Gestaltung konzentrieren können.
Bessere Performance
Da FSE auf den Block-Editor aufbaut, können Entwickler und Seitenbetreiber effizientere und performantere Websites erstellen. Die Nutzung eines blockbasierten Systems ermöglicht eine klare und optimierte Code-Struktur, was zu schneller ladenden Seiten führt. Zudem kann man unnötigen Code vermeiden, da das Design vollständig über den Editor gesteuert wird, ohne dass auf externe Plugins oder Tools zurückgegriffen werden muss.
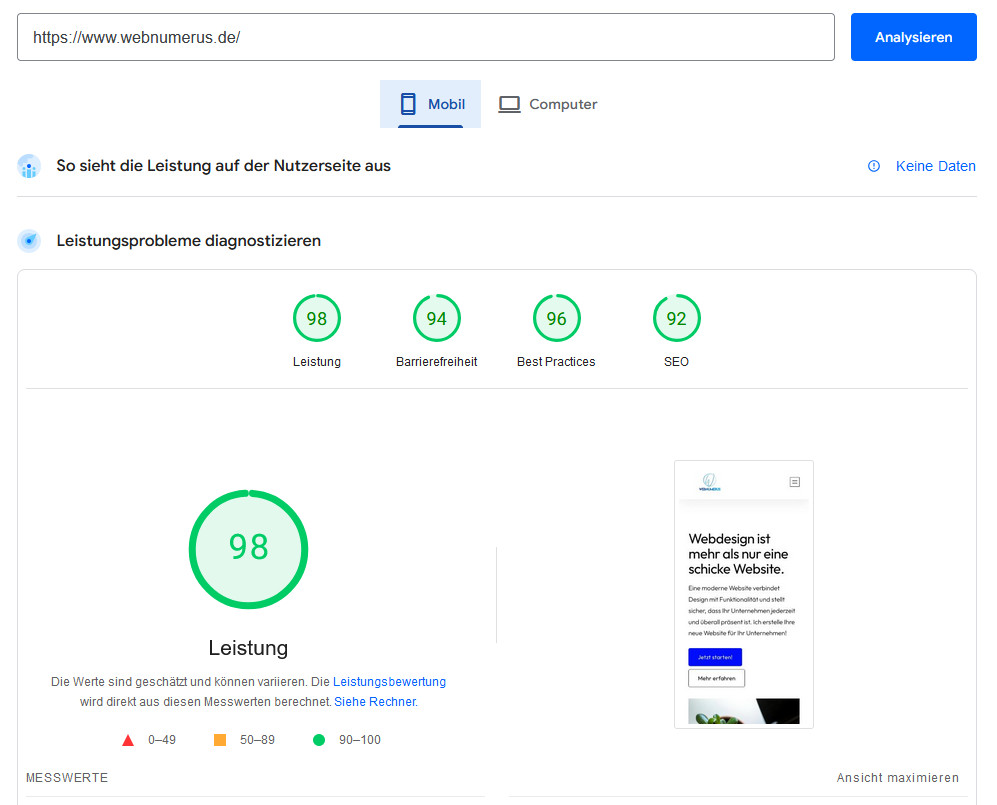
Mit weniger Abhängigkeiten von zusätzlichen Plugins reduziert sich die Wahrscheinlichkeit von Kompatibilitätsproblemen und Sicherheitslücken. Das macht FSE besonders attraktiv für Website-Betreiber, die eine stabile und performante Plattform benötigen. Ich habe Webnumerus mit Full Site Editing in WordPress erstellt und war erstaunt von der Geschwindigkeitsmessung und den Werten von nahezu 100 in PageSpeed. Ein klares Votum für FSE.

Anpassungen in Echtzeit
Mit FSE haben Nutzer:innen die Möglichkeit, Designänderungen in Echtzeit vorzunehmen und sofort zu sehen, wie sie sich auf die gesamte Website auswirken. Dies fördert einen dynamischen Workflow, da keine Zeit mit dem Wechsel zwischen verschiedenen Ansichten oder der Aktualisierung von Seiten verschwendet wird. Die Änderungen sind direkt sichtbar, was den Prozess nicht nur beschleunigt, sondern auch die Möglichkeit bietet, schnell auf Fehler oder Verbesserungsbedarf zu reagieren.

Zukunftssicheres Webdesign
FSE markiert einen klaren Schritt in Richtung der Zukunft des Webdesigns. Es macht die Entwicklung und das Management von WordPress-Websites effizienter und moderner. Blockbasierte Systeme sind in der Webentwicklung ein Trend, der sich weiter durchsetzen wird, und FSE stellt sicher, dass WordPress in diesem Bereich weiterhin führend bleibt.
Da FSE ständig weiterentwickelt wird und regelmäßig neue Funktionen und Verbesserungen hinzukommen, können Benutzer sicher sein, dass sie mit dieser Technologie auf dem neuesten Stand bleiben und von zukünftigen Entwicklungen profitieren.
Full Site Editing WordPress – Fazit
Das Full Site Editing in WordPress bietet eine Vielzahl von Vorteilen, die das Erstellen und Verwalten von Websites revolutionieren. Durch die vollständige Kontrolle über alle Designelemente, die Integration von globalen Stilen und Vorlagen sowie die Verbesserung der Performance und Benutzererfahrung wird FSE sowohl für Anfänger als auch für erfahrene Entwickler zu einer wertvollen Ressource. Mit FSE können nicht nur beeindruckende, professionelle Websites ohne tiefgehendes technisches Know-how erstellt werden, sondern auch eine stabile und zukunftssichere Plattform aufgebaut werden, die den Anforderungen moderner Webprojekte gerecht wird.
- Wie kann man eine Website erstellen?: Ist das der beste Weg? – 20. Oktober 2024
- Full Site Editing mit WordPress: Und es wird noch besser – 8. Oktober 2024
- Weiterbildung zum Webdesigner: So war mein Fernlehrgang Webdesign – 2. Oktober 2024

Schreiben Sie einen Kommentar