Im Jahr 2006 bin ich zum ersten Mal mit dem Webdesign und der Erstellung von Webinhalten in Kontakt gekommen. Was als reine Neugier begann, entwickelte sich schnell zu einem Hobby. Über die Jahre wurde das Designen und Erstellen von Websites zu einem kreativen Ausgleich in meiner Freizeit, bei dem ich in zahlreichen kleinen Projekten meine Ideen verwirklichen konnte. Damals stand jedoch eine formale Weiterbildung zum Webdesigner oder ein Fernlehrgang im Bereich Webdesign für mich noch nicht zur Debatte. 2016 entdeckte ich schließlich WordPress und erstellte meinen ersten Blog mit diesem Content-Management-System. Im Sommer 2023 entschied ich mich dazu, den nächsten Schritt zu gehen und eine Weiterbildung zum Webdesigner zu beginnen. Dafür meldete ich mich für einen Fernlehrgang Webdesign an der Online-Schule für Gestaltung (OfG) an. In diesem Blogartikel berichte ich von meinen Erfahrungen im Fernlehrgang, was ich gelernt habe und welche neuen Erkenntnisse ich gewinnen konnte.

Weiterbildung zum Webdesigner: 2006 lernte ich den Aufbau des HTML-Elements
Ende der 90er Jahre hatte ich nur grundlegende PC- und Internetkenntnisse. Ich konnte einen Webbrowser öffnen, eine URL in die Adressleiste eingeben und mithilfe einer Suchmaschine nach Informationen suchen. Meine Internetnutzung beschränkte sich auf die Arbeit, wo ich während meiner Tätigkeit im Objektschutz Zugang zu einem Computer und dem Internet hatte. Zwischen 2001 und 2003 las ich regelmäßig Artikel auf freenet.de und spiegel.de. Ende 2004 kaufte ich mir schließlich meinen ersten Laptop. Es war ein Gerät von Samsung mit Windows XP und kostete damals rund 999 Euro. Das Geld hatte ich mir durch meine Arbeit als Security auf dem Oktoberfest in München zusammengespart. Als ich den Laptop zu Hause auspackte und meinen Internetanschluss einrichtete, begann für mich eine neue Ära. Ich war fasziniert von der digitalen Welt des Internets und der Personal Computer, auch wenn ich damals noch keine Ahnung von Webdesign hatte oder an einen Fernlehrgang Webdesign dachte.
Im Herbst 2005 verspürte ich den Wunsch, mehr über das Internet und die darin enthaltenen Inhalte zu erfahren. Zwar wusste ich bereits, wie man Websites aufruft, aber nun wollte ich lernen, wie man sie selbst erstellt. So begann ich, mich in die Materie einzuarbeiten. Ich stieß auf die ersten Informationen zu HTML und CSS, den Grundlagen des Webdesigns. Autodidaktisch begann ich, mir das Wissen anzueignen, ganz ohne formale Weiterbildung zum Webdesigner. Mein erstes Erfolgserlebnis war das Erstellen eines einfachen HTML-Dokuments, bei dem ich HTML-Tags und -Elemente einsetzte. Auch wenn die daraus entstandene Website noch sehr rudimentär war, war es mein erstes Webprojekt und ich war stolz darauf.

Im darauffolgenden Jahr erwarb ich das Buch Einführung in XHTML, CSS und Webdesign von Michael Jendryschik, was mir half, meine Kenntnisse weiter zu vertiefen. Erstmals begann ich, meine Projekte mit CSS zu gestalten und experimentierte mit verschiedenen Layouts und Stilen. 2009 installierte ich dann mein erstes Diskussionsforum auf phpBB-Basis.
Während meiner Nachtschichten im Sicherheitsdienst hatte ich viel Zeit, um meinem neuen Hobby nachzugehen, und jeder kleine Fortschritt machte mich glücklich. Obwohl das Webdesign weiterhin nur ein Hobby blieb, inspirierte mich die Website werkschutzinfo.de, die von Thomas Bosch, einem Einsatzleiter eines Münchner Sicherheitsunternehmens, betrieben wurde. Sowohl das Design der Seite als auch die Entstehungsgeschichte dahinter beeindruckten mich sehr. Dennoch verfolgte ich damals noch keine formelle Weiterbildung zum Webdesigner oder einen Fernlehrgang Webdesign.

Weiterbildung zum Webdesigner: Web-Auszeichnungssprachen HTML und CSS
HTML (HyperText Markup Language) und CSS (Cascading Style Sheets) sind die Kerntechnologien des Webdesigns, die zusammen das Grundgerüst für die Strukturierung und Gestaltung von Webseiten bilden. Sie arbeiten nahtlos zusammen, um Inhalte nicht nur funktional, sondern auch visuell ansprechend darzustellen. Diese beiden Sprachen werden im Rahmen einer Weiterbildung zum Webdesigner vermittelt.
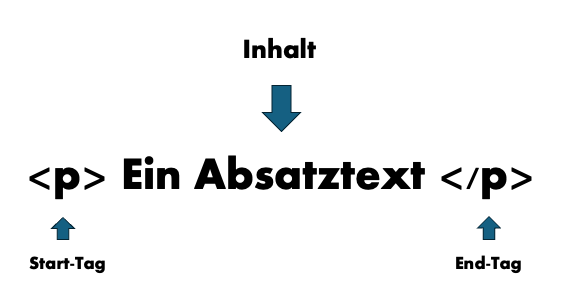
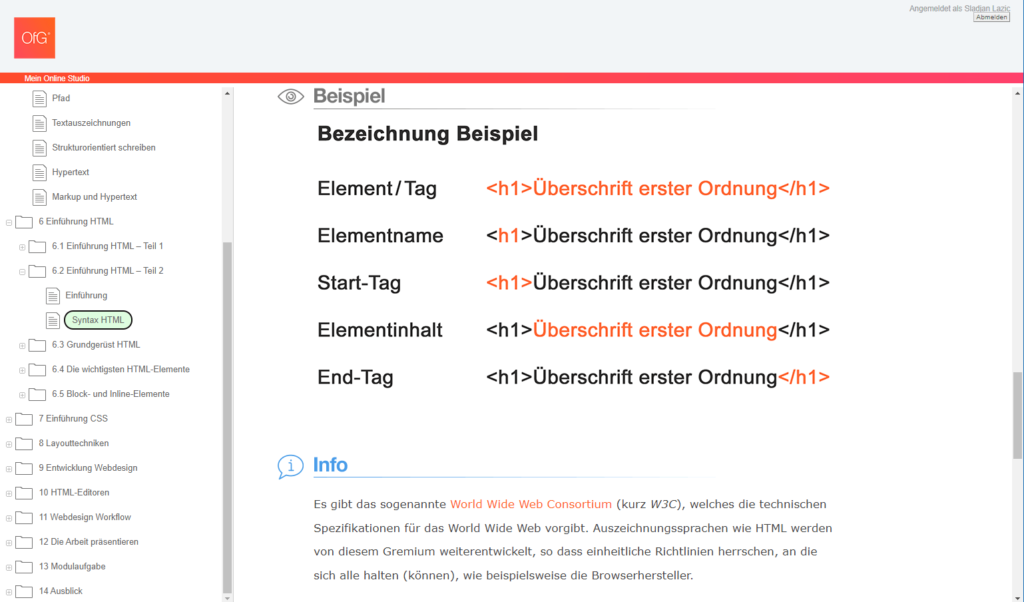
HTML ist eine Auszeichnungssprache, die die Struktur und den Inhalt einer Webseite definiert. Sie legt fest, welche Elemente auf der Seite zu sehen sind, wie beispielsweise Text, Bilder, Links, Tabellen oder Formulare. Mithilfe von sogenannten Tags (zum Beispiel <h1> für Überschriften oder <p> für Absätze) wird der Inhalt der Webseite umschlossen und seine Bedeutung festgelegt. HTML sorgt dabei für die logische Anordnung der Elemente, ohne jedoch Einfluss auf das Aussehen der Seite zu nehmen.
Hier ist ein Beispiel eines einfachen HTML-Codes:
<!DOCTYPE html>
<html>
<head>
<title>Meine Webseite</title>
</head>
<body>
<h1>Willkommen auf meiner Webseite</h1>
<p>Dies ist ein Absatz mit etwas Text.</p>
</body>
</html>CSS ist eine Sprache, die das visuelle Erscheinungsbild und die Anordnung von HTML-Inhalten bestimmt. Während HTML die grundlegende Struktur einer Webseite definiert, sorgt CSS für die Gestaltung, indem es Elemente wie Farben, Schriftarten, Abstände und Layouts festlegt. CSS kann entweder direkt in den HTML-Code integriert oder in einer separaten Datei gespeichert werden. In Kombination mit HTML wird der Einsatz von CSS im Rahmen einer Weiterbildung zum Webdesigner vermittelt. In einem Fernlehrgang Webdesign im Rahmen einer Weiterbildung zum Webdesigner werden die Fertigkeiten in CSS vermittelt.
Ein einfaches CSS-Beispiel:
body {
background-color: #f0f0f0;
font-family: Arial, sans-serif;
}
h1 {
color: #333;
}
p {
font-size: 16px;
line-height: 1.5;
}HTML verleiht einer Webseite ihre grundlegende Struktur, während CSS das Erscheinungsbild gestaltet und für eine ansprechende visuelle Darstellung sorgt. Diese beiden Technologien harmonieren ideal: HTML konzentriert sich auf den Inhalt, während CSS das Design übernimmt. Eine der größten Vorteile dieser Trennung von Struktur und Layout ist die Flexibilität, die es Entwicklern ermöglicht, Webseiten leichter anzupassen und zu verwalten.
Was sind WordPress und WooCommerce?
WordPress und WooCommerce sind zwei eng miteinander verknüpfte Softwarelösungen, die häufig zur Erstellung und Verwaltung von Websites und Online-Shops eingesetzt werden.
WordPress ist ein Open-Source-Content-Management-System (CMS), das 2003 von Matt Mullenweg und Mike Little entwickelt wurde. Es ermöglicht Nutzern, ohne umfangreiche Programmierkenntnisse Websites und Blogs zu erstellen und zu verwalten. Dank einer benutzerfreundlichen Oberfläche, zahlreicher Themes (Designvorlagen) und Plugins (Erweiterungen) können Websites flexibel angepasst und erweitert werden. WordPress erfreut sich großer Beliebtheit aufgrund seiner Vielseitigkeit, Skalierbarkeit und der aktiven Community, die ständig neue Funktionen und Sicherheitsupdates bereitstellt.
WooCommerce hingegen ist ein spezielles Plugin für WordPress, das 2011 eingeführt wurde, um WordPress-Websites in voll funktionsfähige Online-Shops zu verwandeln. Es ist eine der führenden E-Commerce-Lösungen für WordPress und bietet umfassende Funktionen wie Produktverwaltung, Zahlungsabwicklung, Versandoptionen und Bestellverfolgung. Wie WordPress ist auch WooCommerce stark anpassbar und erweiterbar, was es ermöglicht, Online-Shops nach individuellen Bedürfnissen zu gestalten.

Gemeinsam bieten WordPress und WooCommerce eine leistungsstarke und flexible Plattform für die Erstellung von Websites und Online-Shops. Während WordPress das Grundgerüst bildet, fügt WooCommerce die E-Commerce-Funktionalität hinzu, was es zu einer bevorzugten Wahl für Unternehmer macht, die eine kostengünstige und benutzerfreundliche Lösung für ihre Online-Präsenz suchen.
Erste Arbeit mit WordPress und WooCommerce ab 2016
Im Jahr 2016 kam mir erstmals die Idee, einen eigenen Blog zu erstellen. Zuvor hatte ich bereits einige Artikel auf meiner persönlichen Website veröffentlicht, allerdings manuell in HTML, was jedes Mal zeitaufwendig war, da ich die Dateien mühsam miteinander verknüpfen musste. Ein Content-Management-System (CMS) wäre hier viel effizienter gewesen. Das Problem war nur, dass ich zu diesem Zeitpunkt noch keine Erfahrung mit einem CMS hatte. Also begann ich, zu recherchieren, zu lernen und zu experimentieren. Schnell stieß ich auf WordPress, das damals wie heute das meistgenutzte CMS ist. Glücklicherweise ist WordPress leicht zu erlernen, und anders als in meinen Anfängen im Webdesign im Jahr 2006, konnte ich 2016 auf zahlreiche Tutorials auf YouTube zurückgreifen. So entstand der Blog Karriereboss, den ich im Februar 2017 gelauncht habe.
Um WordPress zu erlernen, war keine formale Weiterbildung zum Webdesigner oder ein Fernlehrgang Webdesign notwendig. Im Laufe der Zeit habe ich mein Wissen über WordPress stetig erweitert. Ende 2018 habe ich schließlich – erneut mit Hilfe eines YouTube-Tutorials – meinen ersten Online-Shop mit WooCommerce erstellt. Das war für mich ein bedeutender Meilenstein. Wer eine Weiterbildung im Webdesign anstrebt, sei es formal oder autodidaktisch, wird um das Thema Suchmaschinenoptimierung nicht herumkommen. Eine gut gestaltete Website bringt wenig, wenn sie nicht in Suchmaschinen gefunden wird. Nach rund einem Jahr des autodidaktischen Lernens habe ich Ende 2018 den SEO-Fernlehrgang an der Webmasters Akademie absolviert und Anfang 2019 mein Zertifikat als SEM-Manager & Webanalyst erhalten.
Weiterbildung zum Webdesigner im Fernstudium
Ab 2023 habe ich mich wieder verstärkt mit Webdesign auseinandergesetzt. Meine bisherigen Kenntnisse in HTML und CSS waren veraltet, insbesondere fehlte mir Erfahrung mit den aktuellen Standards HTML5 und CSS3. Ab Juni begann ich, diese Lücken durch YouTube-Tutorials zu schließen. Im Juli entschied ich mich dann, eine formelle Weiterbildung zum Webdesigner zu beginnen. Nach einer Recherche im Internet stieß ich auf den Fernlehrgang Webdesign der OfG, der meinen Anforderungen entsprach, und meldete mich für die zehnmonatige Online-Weiterbildung ab Anfang August an. Die Weiterbildung fiel in eine Phase, in der ich unter erheblichem Stress bei meinem damaligen Arbeitgeber im Wachgewerbe stand. Aufgrund der Urlaubszeit mussten meine Kolleg:innen und ich zahlreiche zusätzliche Schichten übernehmen, was die Belastung stark erhöhte. Doch nun hatte ich ein klares berufliches Ziel vor Augen, das ich verfolgen wollte.
Der Lehrgang war in zehn Module unterteilt, wobei jedes Modul etwa 13 Kapitel und Unterkapitel umfasste. Mit einem wöchentlichen Arbeitsaufwand von rund acht Stunden war es gut möglich, ein Modul innerhalb eines Monats abzuschließen. Am Ende jedes Moduls gab es eine praktische Aufgabe, die man bearbeiten und einreichen musste.
Ablauf der Weiterbildung
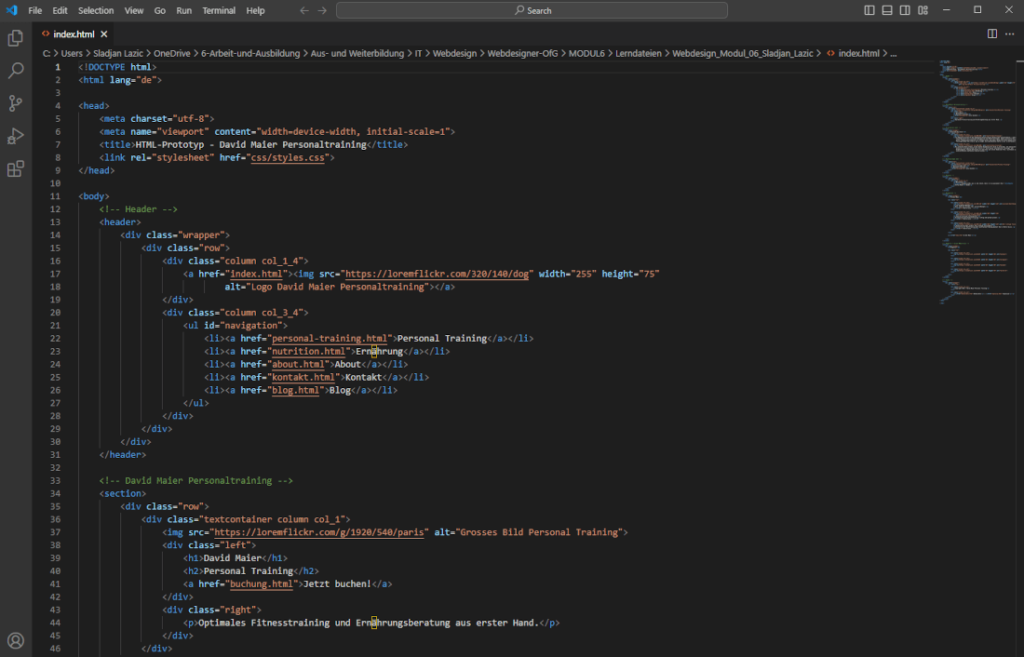
Im Modul 1 lernte ich die Grundlagen des Internets und der Webentwicklung kennen. Es gab eine Einführung in HTML und CSS sowie in Layouttechniken und HTML-Editoren. Als Kurswerkzeug nutzten wir Visual Studio Code, den kostenlosen Quelltext-Editor von Microsoft. Dieses Modul habe ich Ende August 2023 abgeschlossen.

Im Modul 2 standen die Grundprinzipien der Gestaltung im Mittelpunkt, darunter Farben, Typografie, Bilder und die Erstellung eines Moodboards. Ende September schloss ich das zweite Modul ab.
Die Weiterbildung zum Webdesigner ging weiter und im Modul 3 vertiefte ich mein Wissen in der Typografie mit HTML und CSS. Es ging um allgemeine CSS-Definitionen, das Box-Modell und Schriftarten. Dieses Modul habe ich Ende Oktober beendet.
Modul 4 behandelte die erste Website-Konzeption. Themen waren das Briefing, die Konzeption, die Informationsarchitektur und eine Einführung ins Screendesign. Am Ende des Moduls stand ein Projekt für einen One-Pager. Bis Ende November war ich damit fertig, aber meine Vollzeitarbeit im Sicherheitsdienst war so zeitintensiv, dass ich nicht mehr mit der Weiterbildung Schritt halten konnte. Seit September arbeitete ich ausschließlich in Nachtschichten und kam auf über 228 Stunden pro Monat. Daher legte ich im Dezember eine Pause ein und plante, im neuen Jahr weiterzumachen.

Im Januar 2024 nahm ich die Weiterbildung mit Modul 5 wieder auf, das die praktische Vorbereitung eines Screendesigns für ein Webprojekt behandelte.
In Modul 6 erstellte ich meinen ersten HTML-Prototypen mit HTML5 und CSS3. Dieser Prototyp war für einen fiktiven Fitnesstrainer und Ernährungsberater namens David Maier gedacht. Obwohl das Design mit Dummybildern noch nicht optisch ansprechend war, ging es primär darum, eine grobe Grundstruktur mit validem HTML-Code zu erstellen, die später verfeinert werden sollte.
In Modul 7 der Weiterbildung zum Webdesigner wurde das Webprojekt weiterentwickelt, einschließlich eines Headers, Teasers und Drop-Down-Menüs. Ich war mit dem Ergebnis noch nicht ganz zufrieden, doch im nächsten Modul sollte die Bearbeitung fortgesetzt werden.

Modul 8 fokussierte sich auf die Weiterentwicklung der Projekt-Website, insbesondere die Erstellung einer responsiven Navigation und weiterer Unterseiten. Der Fernlehrgang Webdesign ging weiter.



Modul 9 leitete schließlich das Ende des Kurses ein. Es war inzwischen Juli 2024, und obwohl die geplanten zehn Monate überschritten waren, musste ich aufgrund beruflicher Pausen immer wieder unterbrechen. Ab August 2023 war ich in einem neuen, sehr anspruchsvollen Job im Sicherheitsdienst tätig.
In diesem vorletzten Modul gab es eine Einführung in JavaScript und jQuery. Ich erstellte einen Scroll-to-top-Pfeil, eine Sticky Navigation sowie einen Slider und eine Bildergalerie mit Lightbox.


Der Abschluss
Endlich war es Ende August, und ich hatte Modul 10 sowie die Abschlussaufgabe erreicht. Für diese Abschlussaufgabe erstellte ich ein Online-Marketing-Konzept für mein Webprojekt. Die Bearbeitung dauerte zwei Tage, und ich reichte die Aufgabe noch Ende August ein. Damit hatte ich den Kurs abgeschlossen und wartete auf die Auswertung.
Anfang September erhielt ich die Bewertung meiner Abschlussarbeit und schloss den Fernlehrgang Webdesign erfolgreich ab. Ab sofort bin ich Geprüfter Webdesigner (OfG). In wenigen Tagen erhielt ich mein Abschlusszertifikat, das auch in Englisch ausgestellt wurde.

Weiterbildung zum Webdesigner – Fazit
Ich freue mich sehr, meine Ausbildung zum Webdesigner erfolgreich abgeschlossen zu haben. Den Fernlehrgang Webdesign bei der OfG kann ich sehr empfehlen. Der Dozent war stets per E-Mail erreichbar und hat mir jederzeit mit Rat und Tat zur Seite gestanden. Auch die administrativen Angelegenheiten rund um den Kurs wurden immer zügig erledigt.
Der Abschluss zum Webdesigner stellt für mich einen erheblichen Mehrwert für meine zukünftige Tätigkeit im Webdesign und der Webentwicklung dar. Obwohl ich jetzt einen formellen Abschluss in der Tasche habe, ist meine Reise noch lange nicht beendet. Ich habe noch viel zu lernen, um eines Tages ein erfahrener Webentwickler zu werden. Meine Kenntnisse in HTML und CSS müssen weiter gefestigt werden, bevor ich mich intensiver mit JavaScript auseinandersetze. Momentan konzentriere ich mich auf die Frontend-Entwicklung, doch um irgendwann auch als Backend-Entwickler und Full Stack Developer arbeiten zu können, werde ich auch PHP lernen müssen.
Kurz nach dem Abschluss der Weiterbildung habe ich mit dem Full Site Editing (FSE) in WordPress begonnen. In der Webentwicklung ist es wichtig, sich ständig weiterzuentwickeln und nicht stillzustehen.
- Die Geschichte des Webdesigns: Eine Reise durch die digitale Zeit – 25. November 2024
- Suchmaschinen-Indexierung verhindern: So bleibt der Google-Crawler fern – 28. Oktober 2024
- Wie kann man eine Website erstellen?: Ist das der beste Weg? – 20. Oktober 2024

Schreiben Sie einen Kommentar